
Let's Start ! Pertama kita buat area kerja baru dengan ukuran 610 x 320 pixel, caranya dengan klik File > New.

 nah setelah itu pilih Layer > Rasterize, kemudian pilih Rectangular Marquee Tool untuk membuat seleksi seperti gambar dibawah ini dan tekan CTRL + SHIFT + J untuk memotong layer yang diseleksi tadi.
nah setelah itu pilih Layer > Rasterize, kemudian pilih Rectangular Marquee Tool untuk membuat seleksi seperti gambar dibawah ini dan tekan CTRL + SHIFT + J untuk memotong layer yang diseleksi tadi. Setelah itu kita gunakan Color Overlay untuk layer baru yang bekas/tilas/urut di potong tadi, caranya gimana yah???....begini nich caranya pilih icon add a layer style kalau pusing nyarinya cari ja diatas taskbar sebelah kanan anda. Ubah warnanya seperti pada gambar dibawah :
Setelah itu kita gunakan Color Overlay untuk layer baru yang bekas/tilas/urut di potong tadi, caranya gimana yah???....begini nich caranya pilih icon add a layer style kalau pusing nyarinya cari ja diatas taskbar sebelah kanan anda. Ubah warnanya seperti pada gambar dibawah : Setelah pengaturan seperti diatas selesai akan tampak seperti ini.
Setelah pengaturan seperti diatas selesai akan tampak seperti ini. Ulangi lagi langkah-langkah diatas untuk tulisan/teks selanjutnya, semoga saja kalian masih ingat!!. beri kode warna berikut untuk setiap hurufnya ( #074d9d, #0496b7, #00992b, #8c9f09, #9f0929), maka akan terlihat seperti ini :
Ulangi lagi langkah-langkah diatas untuk tulisan/teks selanjutnya, semoga saja kalian masih ingat!!. beri kode warna berikut untuk setiap hurufnya ( #074d9d, #0496b7, #00992b, #8c9f09, #9f0929), maka akan terlihat seperti ini : Jika sudah selesai seperti gambar diatas setelah itu gabungkan semua huruf menjadi satu caranya klik layer ke 3 dari bawah > tekan Shift + layer paling atas > Ctrl + E maka semuanya akan menjadi satu (hanya bisa pada Photoshop CS2 dan versi selanjutnya). biar lebih jelas lihat gambar dibawah :
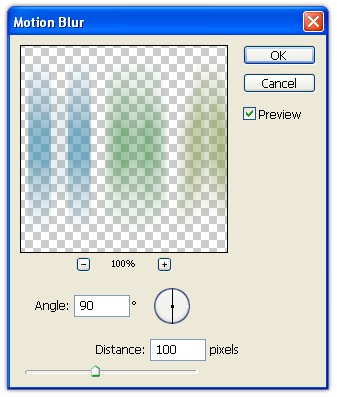
Jika sudah selesai seperti gambar diatas setelah itu gabungkan semua huruf menjadi satu caranya klik layer ke 3 dari bawah > tekan Shift + layer paling atas > Ctrl + E maka semuanya akan menjadi satu (hanya bisa pada Photoshop CS2 dan versi selanjutnya). biar lebih jelas lihat gambar dibawah : Tekan CTRL + J untuk menduplikat objek tulisan yang telah di gabungkan, dengan cara itu akan muncul layer baru diatas layer yang aslinya. Pilih layer yang aslinya lalu klik Filter > Blur > Motion Blur, lalu atur seperti gambar di bawah ini :
Tekan CTRL + J untuk menduplikat objek tulisan yang telah di gabungkan, dengan cara itu akan muncul layer baru diatas layer yang aslinya. Pilih layer yang aslinya lalu klik Filter > Blur > Motion Blur, lalu atur seperti gambar di bawah ini :
sekarang kita lihat hasil penerapan efek tadi, bagus ga yah???
Wah bagus…tapi kayanya ada yang kurang…emh saya perbagus lagi dah!
Pilih layer paling atas lalu klik Select > Load Selection > klik Rectangular Marquee Tool dan tahan tombol Alt untuk memotong bagian bawah seleksi. Setelah pemotongan seleksi tekan CTRL + J > beri efek color overlay ( seperti pertama yang saya jelaskan), pilih warna putih dan kurangi opacity mejadi 50%, maka hasil akhir akan seperti ini :
 Mungkin anda bisa mengkreasikannya seperti ini :
Mungkin anda bisa mengkreasikannya seperti ini :





matap deuh Calon IT..!hehehee
ReplyDeleteeh salh calon desiggner dei..!!ajrken atuh..!!
ReplyDeletehahaha...eta ge karak belajar...oke dah kita saling sharing ja!!
ReplyDeletesorry nih telah, Kawan...
ReplyDeletemantabs deh....
emang bener calon desaigner..he..he... :D
bagus euy, dicoba ah
ReplyDeletethanks buat infonya, kawan... sangat bermanfaat sekali
ReplyDelete