
Alif Ilmu | Sebutir nasi Ide yang muncul dapat membuat saya berimajinasi untuk membuat tutorial ini Walau perut terasa sangat lapar. Kali ini saya akan mencoba membuat Animasi Loading dengan Macromedia Flash..
1. Buka Software Macromedia Flash.
2. Buatlah Stage baru dengan cara klik File > New / Ctrl+N, untuk ukuran stagenya bisa kamu sesuaikan sesuai selera.
3. Aktifkan Oval Tool lalu tekan Shift+Drag, untuk membuat bulatan sempurna dan beri warna #fc4798.
4. Copy Bulatan tadi dengan cara klik kanan pada objek/bulatannya lalu klik kanan Paste in Place (agar objek yang dicopy tadi dipastekan ditempat semula), bingung yah penjelasannya? mohon dimaklum perut lagi kelaperan lagi puasa. hehehehe
5. Setelah bulatan tadi dicopy langsung ganti warnanya dengan warna apa saja, setelah itu klik sembarang pada stage. klik lagi bulatan yang baru dirubah warnanya lalu tekan Delete, maka hasilnya akan seperti dibawah ini.
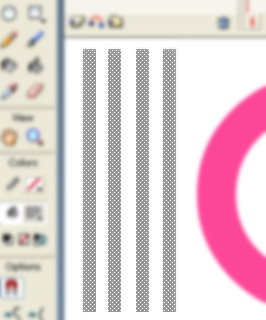
 6. Buatlah 4 buah garis kotak dengan menggunakan Ractangle Tool dan beri warna seperti pada gambar dibawah.
6. Buatlah 4 buah garis kotak dengan menggunakan Ractangle Tool dan beri warna seperti pada gambar dibawah.
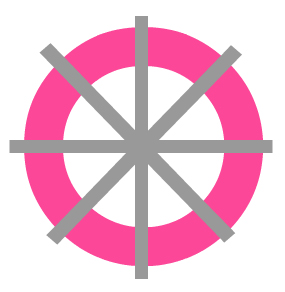
 7. Setelah itu tempatkan ke-4 garis kotak tadi seperti gambar dibawah ini.
7. Setelah itu tempatkan ke-4 garis kotak tadi seperti gambar dibawah ini.
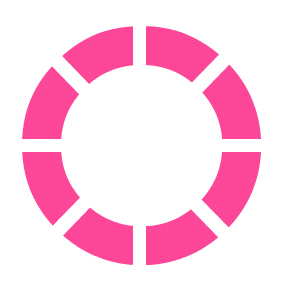
 8. Pilih salah satu kotak tadi maka kotak yang lainnya pun akan ikut terpilih, tekan Delete pada Keyboard, dan hasilnya akan seperti ini.
8. Pilih salah satu kotak tadi maka kotak yang lainnya pun akan ikut terpilih, tekan Delete pada Keyboard, dan hasilnya akan seperti ini.
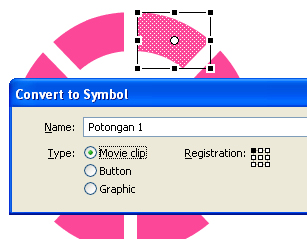
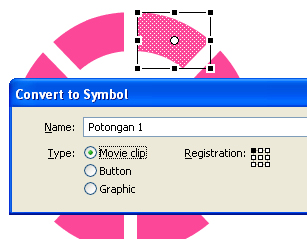
 9. Pilih salah satu potongan bulat tadi, tekan F8 > pada pilihan Type pilih Movie clip dan untuk nama bisa kamu sesuaikan.
9. Pilih salah satu potongan bulat tadi, tekan F8 > pada pilihan Type pilih Movie clip dan untuk nama bisa kamu sesuaikan.
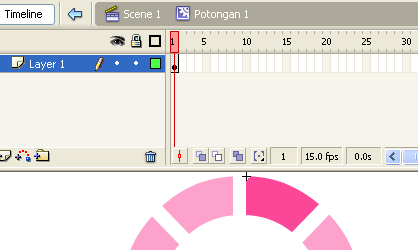
 10. Buatlah layer baru, beri nama (contoh : Potongan 1) untuk penempatan potongan bulat tadi yang sudah diubah menjadi Movie clip dengan cara klik kanan Copy > pilih layer baru > klik kanan Paste in Place.
10. Buatlah layer baru, beri nama (contoh : Potongan 1) untuk penempatan potongan bulat tadi yang sudah diubah menjadi Movie clip dengan cara klik kanan Copy > pilih layer baru > klik kanan Paste in Place.





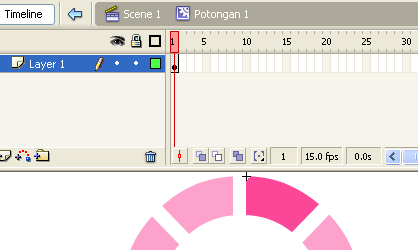
11. Double klik pada potongan bulat yang sudah diubah menjadi Movie clip tadi maka akan muncul tampilan timeline baru yang masih kosong
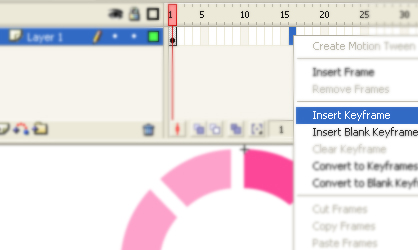
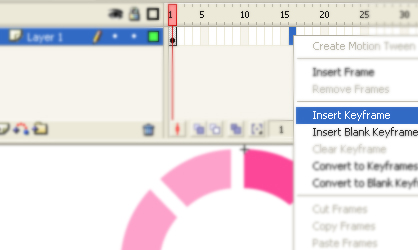
 , klik kanan pada frame 16 lalu pilih Insert Keyframe.
, klik kanan pada frame 16 lalu pilih Insert Keyframe.
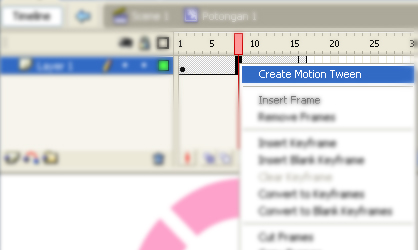
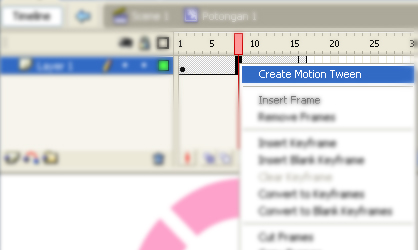
 12. Klik kanan pada Pertengahan frame 1-16 lalu pilih Create Motion Tween.
12. Klik kanan pada Pertengahan frame 1-16 lalu pilih Create Motion Tween.
 13. Klik frame 16 lalu klik pada potongan bulatnya, pada Property Inspector (F9) pilih Color : Alpha 0%, Lihat gambar dibawah.
13. Klik frame 16 lalu klik pada potongan bulatnya, pada Property Inspector (F9) pilih Color : Alpha 0%, Lihat gambar dibawah.
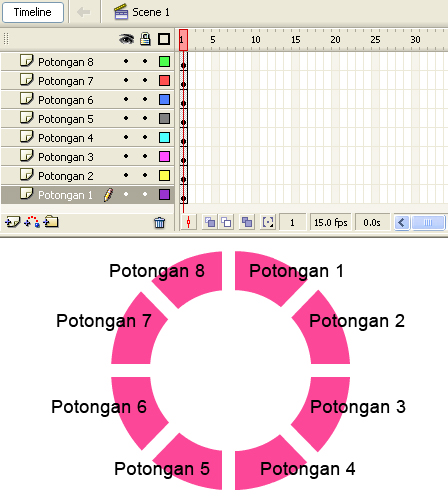
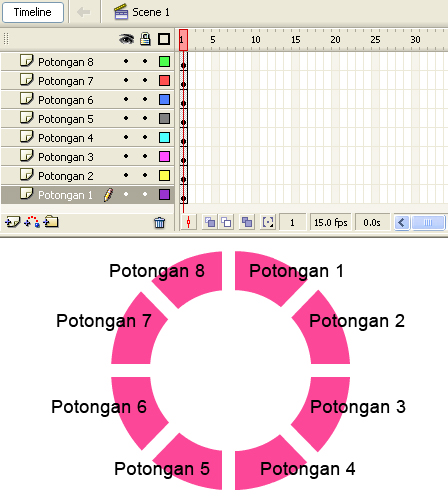
 14. Double klik sembarang pada stage, ulangi langkah ke 9-13 untuk potongan bulat yang lainnya secara berurut, lihat gambar dibawah
14. Double klik sembarang pada stage, ulangi langkah ke 9-13 untuk potongan bulat yang lainnya secara berurut, lihat gambar dibawah
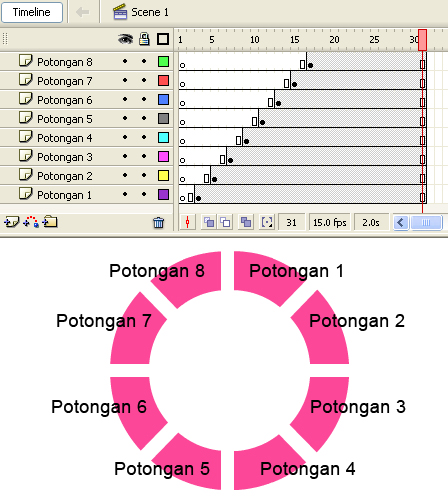
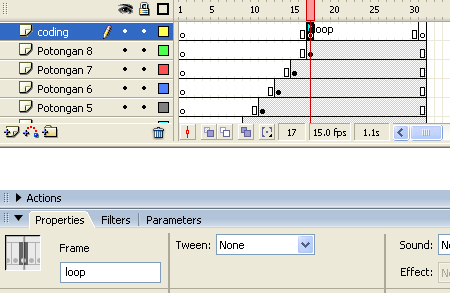
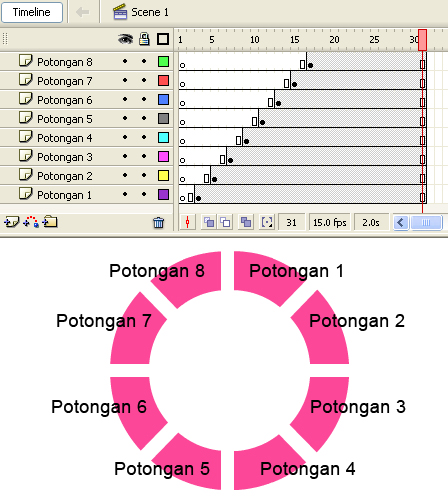
 15. Setelah itu atur posisi setiap frame hingga seperti gambar dibawah (terlalu panjang untuk saya uraikan dengan kata-kata) hehehehe.
15. Setelah itu atur posisi setiap frame hingga seperti gambar dibawah (terlalu panjang untuk saya uraikan dengan kata-kata) hehehehe.
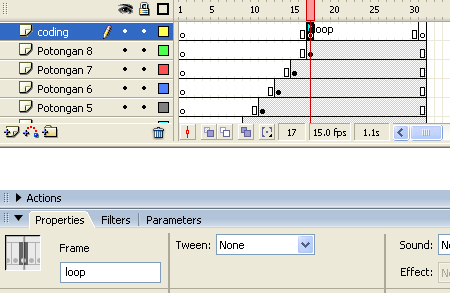
 16. Buatlah layer baru, beri nama (contoh : coding) dan posisikan layer diurutan paling atas, lalu pada frame 17 dan frame 31/frame akhir klik kanan > Insert Keyframe.
16. Buatlah layer baru, beri nama (contoh : coding) dan posisikan layer diurutan paling atas, lalu pada frame 17 dan frame 31/frame akhir klik kanan > Insert Keyframe.
17. Masih dilayer coding, pada frame 17 buka Property Inspector (F9) lalu pada frame label beri nama loop, fungsi loop tersebut untuk mengulang!
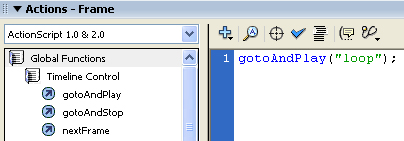
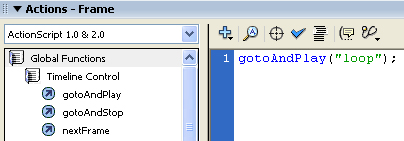
 pada frame 31 buka Property Inspector (F9) lalu pada Tab Actions masukkan script berikut :
pada frame 31 buka Property Inspector (F9) lalu pada Tab Actions masukkan script berikut :
gotoAndPlay("loop");
 18. Tekan Ctrl+Enter untuk melihat hasilnya.
18. Tekan Ctrl+Enter untuk melihat hasilnya.
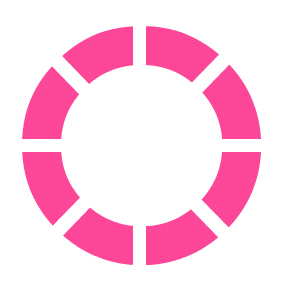
maka hasilnya akan seperti dibawah ini.






17. Masih dilayer coding, pada frame 17 buka Property Inspector (F9) lalu pada frame label beri nama loop, fungsi loop tersebut untuk mengulang!

gotoAndPlay("loop");

maka hasilnya akan seperti dibawah ini.






sangat bermanfaat, dicoba dulu ya
ReplyDeleteThx infonya^^
ReplyDeletemembantu bgt nih
@Haruna
ReplyDeletesama-sama gan, makasi juga udah mau berkunjung ^_^
Thanks modulnya
ReplyDeletethanks ya lae...
ReplyDeletefauzul from medan
ngga mudeng.. susah loncat2. ngga detail padahal aku tertarik bikin kaya ginian. aduh
ReplyDeletega ngerti
ReplyDeletepenjelasannya lerlalu cepat
ReplyDeletemakasih ilmunya gan, ane musti coba nih :D
ReplyDeleteterima kasih kakak tapi terlalu cepat penjelasanya
ReplyDeletecara menghilangkan background pada flash gimna ya ?
ReplyDeleteterima kasih
wahhh bolehhh nichhh
ReplyDeletethank's dach gan...
mungkin klo bagi pemula agak rumit,, tpi w ngrti bro thnk ilmunya
ReplyDeletebro, biar setelah loading langsung ke page selanjutnya gmna?
ReplyDeletebang admin saya gxngerti,, yg no 15 ,, mint bantuanya,, saya masih pemula
ReplyDeleteterimakasih, ilmunya sangat bermanfaat
ReplyDelete