Macam - macam fungsi Shaping pada Coreldraw - Terkadang dalam mendesain, seseorang membutuhkan tools untuk menggabungkan atau memotong objek sesuai dengan objek yang kita inginkan, seperti contoh kita ingin membuat sebuah objek bulat dengan potongan bentuk bintang di tengahnya tentu kita akan membutuhkan alat yang bisa melakukan hal tersebut. Dalam aplikasi Coreldraw terdapat tools shaping yang berfungsi untuk memudahkan kita dalam hal tersebut. Terdapat tujuh fungsi dari shaping yang ada di Coreldraw, yaitu:
Weld,
Trim,
Intersect,
Simplify,
Front minus back,
Back minus front dan
Boundary. Ketujuh fungsi dari shaping tersebut akan dijelaskan sebagai berikut:
1. WELD

Shaping ini berfungsi untuk menggabungkan objek satu dengan objek lainnya, dalam shaping weld terdapat dua pilihan untuk objek yang akan digabungkan, yaitu: Leave original source object dan Leave original target object.
Tanpa mencentang pilihan Leave original source object & Leave original target object
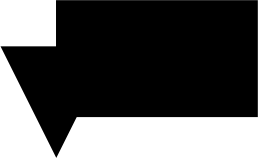
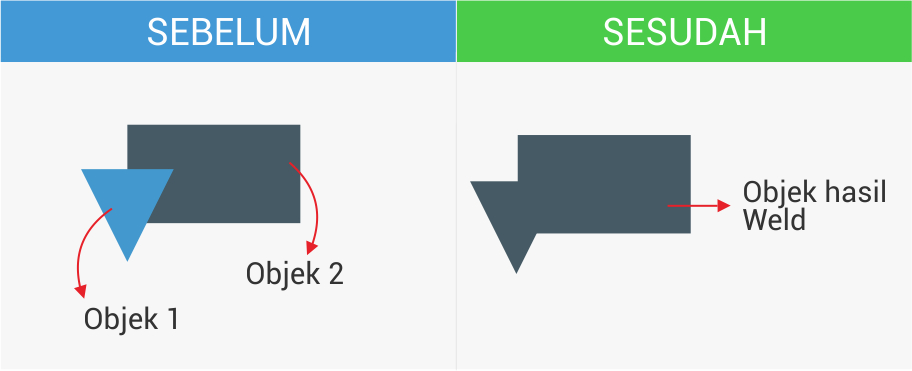
jika salah satu atau kedua pilihan tidak terpilih (tercentang) maka objek tersebut akan tergabung menjadi satu tanpa menyisakan source object(objek sumber/objek yang pertama kali dipilih) dan target object(objek yang dipilih setelah objek pertama terpilih). Berikut gambaran untuk shaping weld.
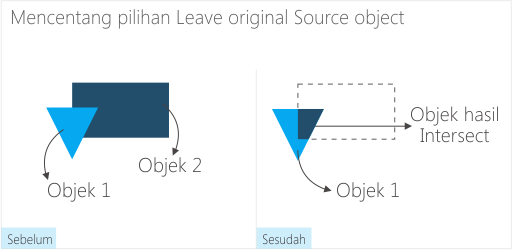
Mencentang pilihan Leave original source object
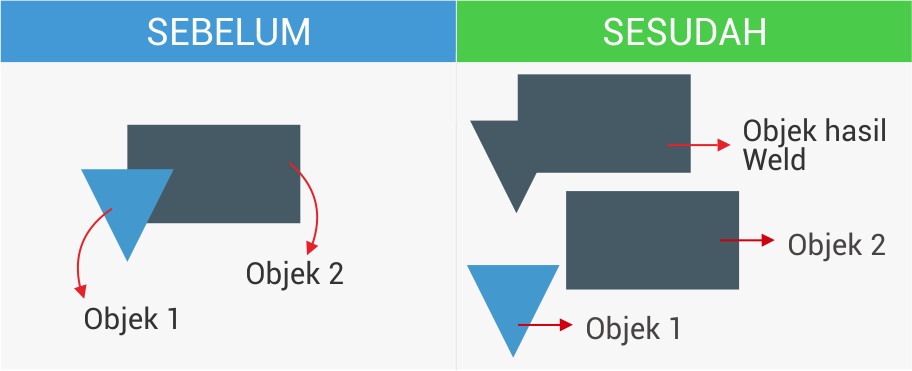
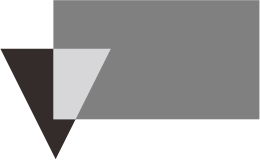
jika mencentang pilihan ini maka kedua objek akan tergabung menjadi satu namun akan menyisakan source object(objek sumber/objek yang pertama kali dipilih). Berikut gambaran lebih jelasnya untuk shaping weld dengan pilihan Leave original source object.
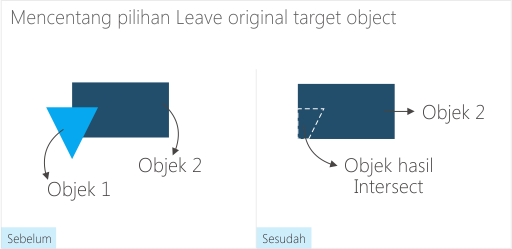
Mencentang pilihan Leave original target object
tidak berbeda jauh dengan pilihan Leave original source object namun pada pilihan ini objek yang akan tersisa adalah target object(objek yang dipilh setelah objek pertama terpilih). Berikut gambaran lebih jelasnya untuk shaping weld dengan pilihan Leave original target object.
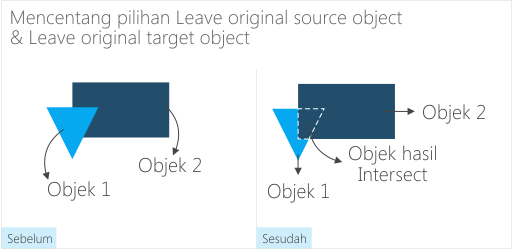
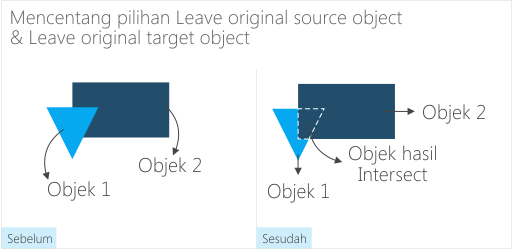
Mencentang pilihan Leave original source object & Leave original target object
jika mencentang kedua pilihan ini maka semua objek yang terpilih untuk digabungkan akan tetap ada namun akan tercipta objek baru dari gabungan objek sebelumnya. Berikut gambaran lebih jelasnya untuk shaping weld dengan pilihan Leave original source object & Leave original target object.
Perlu diingat, cara menggunakan shaping ini salah satu objek harus terpilih lalu tekan tombol Weld to yang berada di bawah kolom shaping setelah itu pilih objek lain yang akan digabungkan.
2. TRIM
Shaping ini berfungsi untuk memotong objek satu dengan objek lainnya, dalam shaping ini terdapat juga dua pilihan yang sama seperti shaping sebelumnya(Weld) namun bedanya pada shaping ini objek akan terpotong bukan tergabung. Berikut gambaran macam-macam pilihan yang terdapat pada shaping trim.
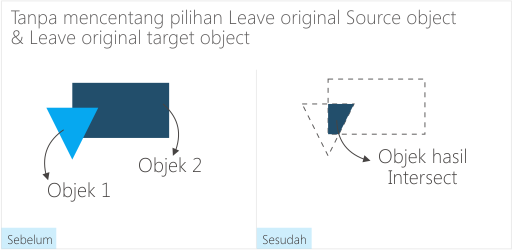
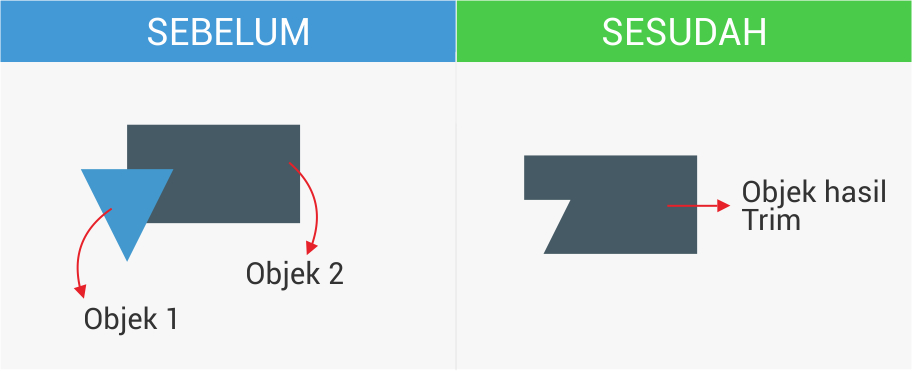
Tanpa mencentang pilihan Leave original source object & Leave original target object
Jika kedua pilihan tidak terpilih (tercentang) maka objek 2 akan terpotong sesuai bentuk objek 1 dengan catatan objek 1 yang menjadi original source object, dengan begitu source object(objek sumber/objek yang pertama kali dipilih) dan target object(objek yang dipilih setelah objek pertama terpilih) akan terhapus.
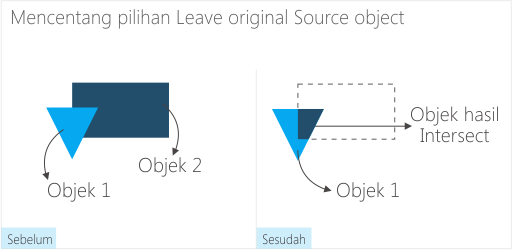
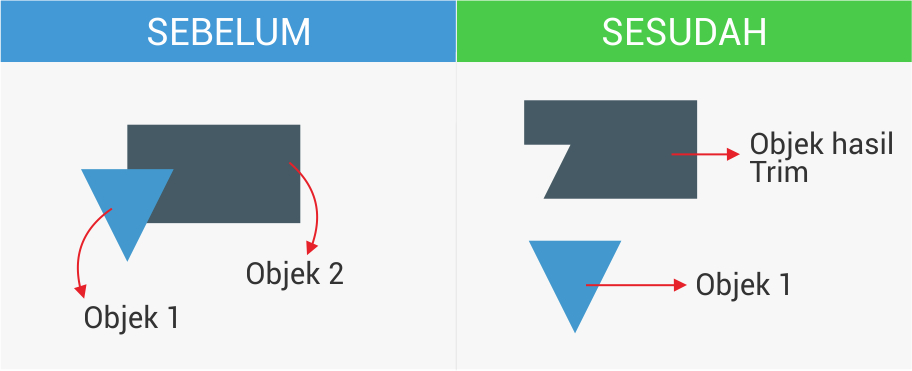
Mencentang pilihan Leave original source object
Jika mencentang pilihan Leave original source object maka objek 2 akan terpotong sesuai bentuk objek 1 dengan catatan objek 1 yang menjadi original source object, namun akan menyisakan source object(objek sumber/objek yang pertama kali dipilih).
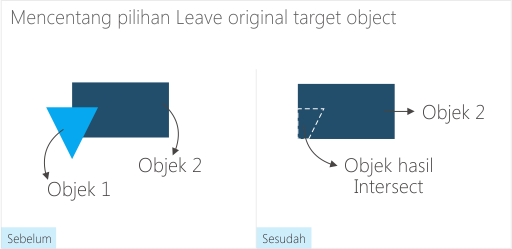
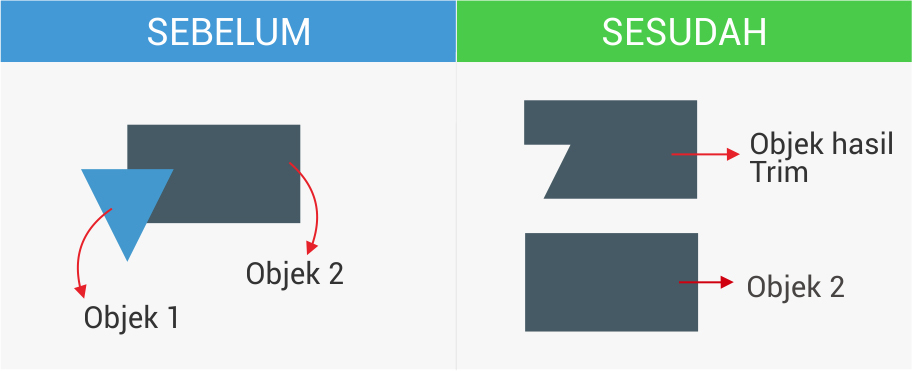
Mencentang pilihan Leave original target object
Jika mencentang pilihan Leave original target object maka objek 2 akan terpotong sesuai bentuk objek 1 dengan catatan objek 1 yang menjadi original source object, namun akan menyisakan target object/objek 2.
Mencentang pilihan Leave original source object & Leave original target object
Jika mencentang pilihan pilihan Leave original source object & Leave original target object maka objek 2 akan terpotong sesuai bentuk objek 1 dengan catatan objek 1 yang menjadi original source object, namun objek 1 dan objek 2 akan tetap ada(tidak terhapus).
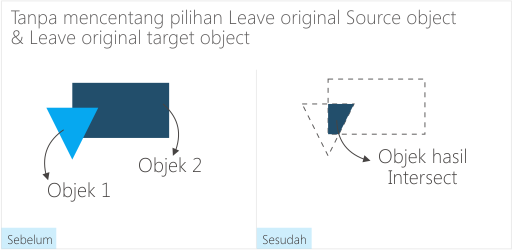
3. INTERSECT
Shaping ini berfungsi untuk menghasilkan bentuk objek baru yang tercipta dari perpotongan antara kedua objek atau lebih, fungsi shaping ini hampir sama seperti shaping Trim. Berikut gambaran macam-macam pilihan yang terdapat pada shaping Intersect.



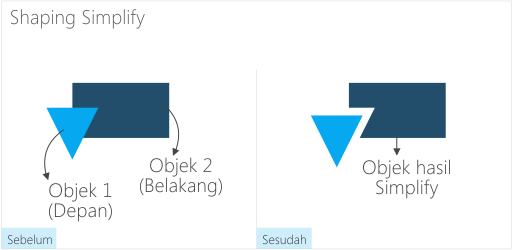
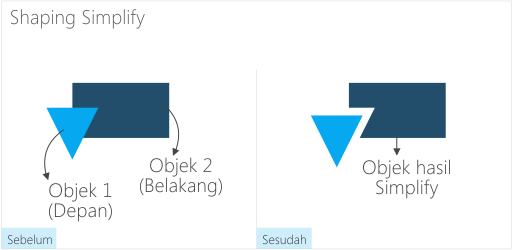
 4. SIMPLIFY
4. SIMPLIFY

Fungsi dari shaping ini hampir sama dengan shaping trim namun bedanya objek yang terpotong adalah objek yang berada di belakang objek lainnya sesuai dengan bentuk objek paling depan. Objek akan terpotong bila kedua objek atau lebih saling bertumpukan. Untuk mengatur posisi objek menjadi di depan atau di belakang gunakan tombol Shift + Page Up untuk memposisikan objek di depan dan gunakan tombol Shift + Page Down untuk memposisikan objek di belakang. Berikut gambaran fungsi dari shaping simplify.
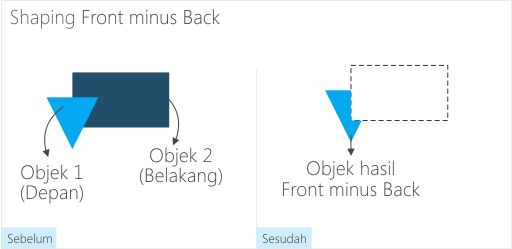
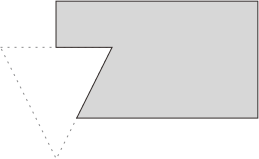
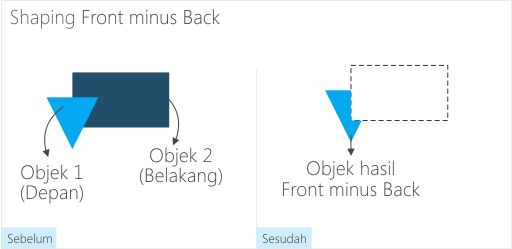
 5. FRONT MINUS BACK
5. FRONT MINUS BACK

Shaping ini berfungsi untuk memotong objek satu dengan objek lainnya. Objek yang akan terpotong adalah objek yang paling depan sesuai dengan bentuk objek yang berada di belakang namun objek yang berada di belakang akan otomatis terhapus/menghilang. Objek ini akan terpotong bila kedua objek saling bertumpukan. berikut gambaran fungsi dari shaping front minus back.
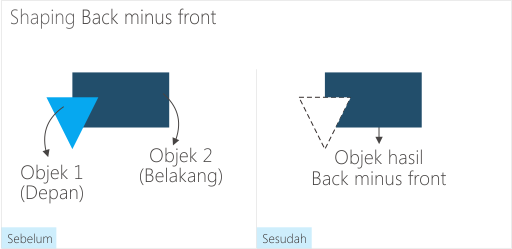
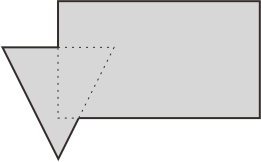
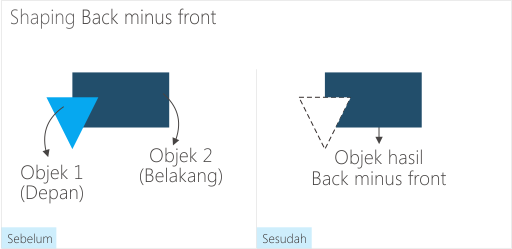
 6. BACK MINUS FRONT
6. BACK MINUS FRONT

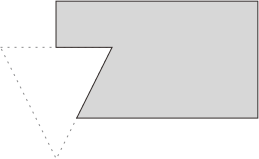
Fungsi dari shaping ini merupakan kabalikan dari fungsi front minus back namun bedanya objek yang akan terpotong adalah objek yang berada di belakang dan objek yang terhapus/menghilang adalah objek yang berada di depan. Berikut gambaran fungsi dari shaping back minus front.
 7. BOUNDARY
7. BOUNDARY

Shaping ini berfungsi untuk menggabungkan dua atau lebih objek menjadi satu, sepintas hampir mirip dengan shaping weld namun perbedaanya adalah objek yang telah tergabung tidak akan memiliki warna walaupun awalnya objek tersebut berwarna dan objek tersebut hanya akan memiliki outline walaupun awalnya tidak memiliki outline. Pada shaping ini terdapat dua pilihan, yaitu: Place behind selected dan Leave original object.
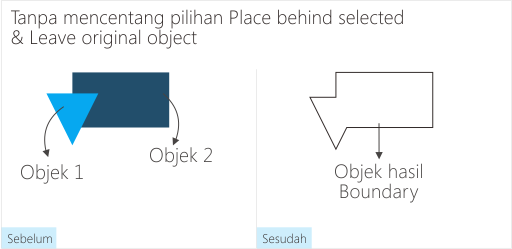
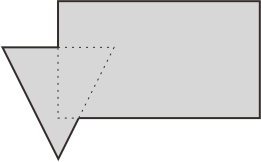
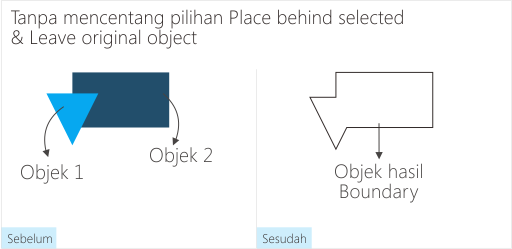
- Tanpa mencentang pilihan Place behind selected & Leave original object
Jika salah satu atau kedua pilihan tidak terpilih(tercentang) maka objek tersebut akan tergabung menjadi satu seperti yang sudah dijelaskan sebelumnya.

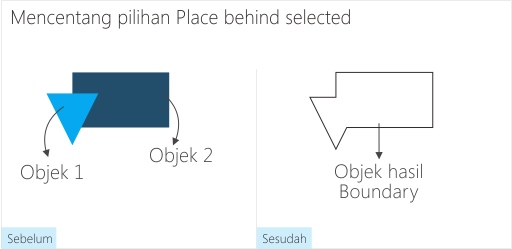
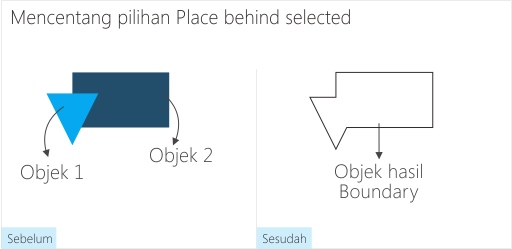
- Mencentang pilihan Place behind selected
jika mencentang pilihan ini maka objek yang tergabung akan berada di belakang objek yang terpilih sebelumnya namun pilihan ini tidak akan terlihat efeknya jika pilihan Leave original object tidak terpilih.
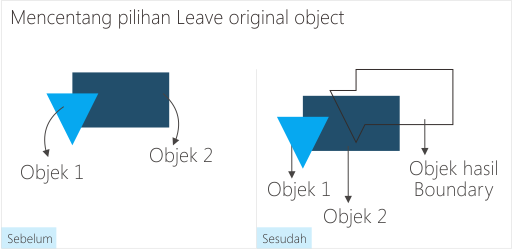
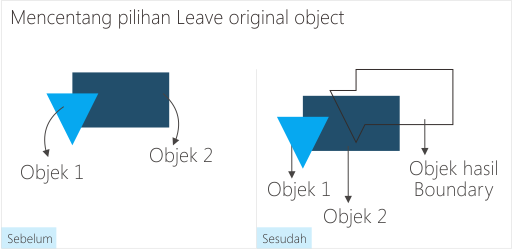
 Mencentang pilihan Leave original object
Mencentang pilihan Leave original object
Jika mencentang pilihan ini maka objek yang tergabung akan muncul seperti halnya fungsi dari shaping boundary namun objek awal sebelum objek-objek tersebut digabung akan tetap ada tetapi posisinya akan berada di belakang.

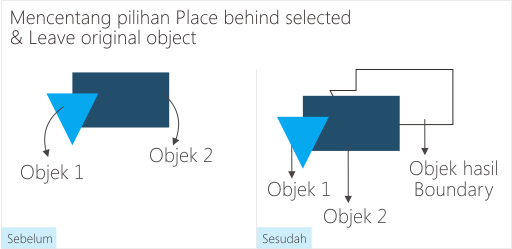
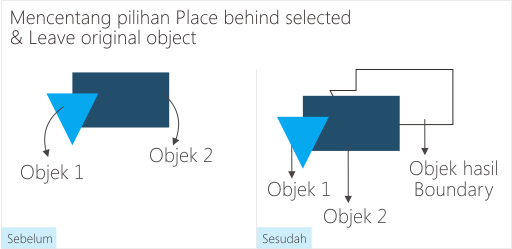
- Mencentang pilihan Place behind selected & Leave original object
Jika mencentang kedua pilihan ini berarti menggabungkan fungsi dari kedua pilihan tersebut maka objek awal sebelum objek-objek tersebut digabungkan akan berada di posisi paling depan.

TIPS
Terdapat dua cara untuk menggunakan shaping pada Coreldraw.
Cara pertama: Memunculkan kotak pilihan shaping
Untuk memunculkannya pilih menu
Arrange >
Shaping >
Shaping.
Cara kedua: Memilih dua atau lebih objek
Memilih kedua objek maka akan muncul pilihan shaping pada
Property Bar.
Cara mana yang paling cepat dan mudah? anda yang tentukan.
Bila artikel ini pembahasannya kurang lengkap atau melenceng mohon untuk berkomentar. Terimakasih, semoga artikel ini bermanfaat.













































 Shaping ini berfungsi untuk memotong objek satu dengan objek lainnya. Objek yang akan terpotong adalah objek yang paling depan sesuai dengan bentuk objek yang berada di belakang namun objek yang berada di belakang akan otomatis terhapus/menghilang. Objek ini akan terpotong bila kedua objek saling bertumpukan. berikut gambaran fungsi dari shaping front minus back.
Shaping ini berfungsi untuk memotong objek satu dengan objek lainnya. Objek yang akan terpotong adalah objek yang paling depan sesuai dengan bentuk objek yang berada di belakang namun objek yang berada di belakang akan otomatis terhapus/menghilang. Objek ini akan terpotong bila kedua objek saling bertumpukan. berikut gambaran fungsi dari shaping front minus back.